Tworzenie strony internetowej – WordPress Elementor – Poradnik
Pierwszy rozdział poradnika o tworzeniu stron internetowych (namawiam do sprawdzenia) skupiał się przede wszystkim na bardziej technicznej stronie, czyli hostingi, domeny oraz instalacje WordPress’a. W drugim rozdziale poradnika tworzenia stron internetowych skupimy się na „wizualnym” tworzeniu, czyli działaniach, których efekty możemy zobaczyć na naszych ekranach.
Narzędziem, które znacznie ułatwi nam pracę przy tworzeniu własnej strony internetowej jest wtyczka Elementor. Jest to tzw. „Page builder”, który za pomocą odpowiednich bloczków/elementów pozwala na szybkie i łatwe wizualizowanie naszych stron oraz wpisów.
Elementora możemy pobrać za darmo z repozytorium WordPress’a, wchodząc w zakładkę wtyczki, a następnie „Dodaj nową”. W polu wyszukiwania wpisujemy po prostu Elementor, instalujemy i aktywujemy.
WordPress Elementor – Sekcja
Na początek zacznijmy od podstaw, czyli dodanie tytułu naszemu wpisowi oraz uruchomienie edytowania w Elementorze.
W przypadku stron, nie będziemy musieli wybierać kategorii.
Po kliknięciu na przycisk edycji w Elementorze, naszym oczom ukaże się wewnętrzny interfejs Elementora. Po lewej stronie, na szarym tle mamy zestaw dostępnych elementów, które możemy użyć do stworzenia atrakcyjnej strony lub posta. Ale zanim zaczniemy tworzenie strony musimy dodać sekcję, w której będziemy umieszczać nasze elementy. Dodatkowo każda sekcja musi mieć określoną strukturę, czyli ile kolumn/pojemników na treść powinna zawierać.
Zanim rzucimy się w wir kreatywnej twórczości, przyjrzyjmy się właściwościom naszych sekcji, które będą również bardzo istotne przy dodawaniu atrakcyjności naszej strony internetowej.
Każda stworzona sekcja Elementora będzie oferować możliwość sporej modyfikacji pod własny styl oraz widzi mi się.
WAŻNE!
W momencie czytania tego posta zauważycie, że jest umiejscowiony na środku strony z dużą białą przestrzenią po bokach, wyglądem przypomina pudełko. Otóż jest to layout – układ lub kompozycja strony/posta. I tutaj możemy zdecydować jaki layout naszej strony będzie najbardziej odpowiedni dla naszych potrzeb.
Nasza strona może być wyświetlana jako box.
Lub jako strona o pełnej szerokości okna przeglądarki.
Oczywiście, możemy decydować jakiego layout’u chcemy użyć na naszej stronie. Zazwyczaj wszelkie ustawienia dotyczące layout’u naszej strony/posta ustawiamy przed wejściem do edytora Elementor.
Jeżeli wasz szablon nie daje wam opcji do zmiany layout’u, możecie użyć w tym celu ustawień Elementor’a. Ewentualnie zmiana szablonu.
WordPress Elementor – Zaawansowana stylizacja
Bez obaw, jest to zaawansowane tylko z nazwy. Chodzi o zakładkę „zaawansowane”, która umożliwia modyfikowanie niemalże każdego elementu, który oferuje Elementor. Bez względu czy musimy upiększyć edytor tekstu, obrazek czy listę ikon.
Eelementor – Addons
Elementor udostępnia zestaw elementów, który jest wystarczający do stworzenia w pełni funkcjonalnej strony. Co nie oznacza jednak, że nie można Elementora rozbudować o dodatkowe elementy. Z pomocą przychodzą addony, dodatkowe wtyczki, które rozszerzają funkcjonalność Elementora.
Jednym z chyba najbardziej rozbudowanych i obszernych dodatków do Elementora jest Element Pack. Ilość dodatkowych funkcji jakie ze sobą niesie jest naprawdę spora. Niestety, jest to dodatek, za który przyjdzie nam zapłacić. Koszt to 39$, w przeliczeniu na nasze, to około 150-160 zł. Otrzymujemy w tej cenie ponad 160+ różnych elementów, a ciągle dodawane są coraz to bardziej efektowne elementy. Których próżno szukać w podstawowej wersji Elementora czy innych wtyczkach.
Link do pełnej wersji Element Pack.
Istnieje również wersja darmowa/lite, którą możecie zainstalować z repozytorium WP. Ilość dodatkowych elementów jest ograniczona do 30, ale to i tak całkiem sporo w porównaniu do innych darmowych wtyczek.

WordPress – Szablony
Gdy już zainstalujecie WordPress’a na swojej stronie, to zostanie również zainstalowany podstawowy szablon graficzny, który jest wystarczający do stworzenia strony internetowej, ale identycznie jak w przypadku podstawowych elementów Elementora i tutaj możemy nasz szablon zmienić na lepszy, bardziej rozbudowany, oferujący znacznie więcej możliwości modyfikacji wyglądu naszej strony.
Za przykład podam szablon OceanWP, który jest oczywiście darmowy, ale oferuje sporo opcji do modyfikowania naszej strony. Chodzi tu bardziej o takie części naszej strony, które są zazwyczaj statyczne i nie zmieniają się na każdej stronie w coś kompletnie odmiennego.
Mowa o nagłówku, stopce oraz menu, tzw. „boiler plate”.
Większość „lepszych” szablonów oferuje możliwość ich szerokiej modyfikacji.
Na przykładzie OceanWP pokaże Wam, co jesteśmy w stanie zrobić z w/w częściami szablonu.
Czego używam osobiście? Płatny szablon REHub, który jest potwornie rozbudowany, a jednocześnie bardzo nowoczesny i lekki. Strony nie są ociężałe i mozolne, funkcjonalność jest niesamowita, ale trzeba za to zapłacić. Koszt 59$.
Jeżeli ktoś chciałby osobny artykuł na temat w/w szablonu, to piszcie w komentarzach. Ten szablon jest naprawdę wart swojej ceny.
Nagłówek – Header
Stopka – Footer
WordPress – Menu
Modyfikacja stopki jest nieco bardziej skomplikowana, niż nagłówek ze względu na możliwość umieszczenia znacznie większej ilości elementów. Istotne opcje modyfikacji znajdziecie w menu „Widżet stopki”. Możemy ustawić ilość kolumn, kolory, odstępy, efekty Paralaks oraz zastosować regułę na jakich urządzeniach nasza stopka powinna być wyświetlana.
W stopce umieszczamy informacje na temat naszej strony tzw. „o nas”, logo, menu, kontakt, adresy kont społecznościowych, najnowsze komentarze, newslettery, formularze kontaktowe, mapki google itd.
FAQ
Jak dodać kolorowe tło do naszej strony?
Przykład sekcji z tłem w wersji klasycznej, czyli wybranym kolorem przez użytkownika.
- Klikamy na przycisk edycji sekcji i przechodzimy do zakładki “Styl”.
- Z rozwijanego menu po lewej stronie wybieramy opcję tło oraz normalne, następnie rodzaj tła – klasyczny.
- Wybieramy kolor naszego tła.
- Aktualizujemy naszą stronę/post przyciskiem w lewym dolnym rogu.
Jak dodać tło do naszej strony w postaci dwutonowej/gradient?
Sekcja wewnętrzna z tłem typu gradient. Wybieramy dwa kolory, które będą przenikać przez siebie nawzajem tworząc tzw. gradient.
- Klikamy na przycisk edycji sekcji i przechodzimy do zakładki “Styl”.
- Z rozwijanego menu po lewej stronie wybieramy opcję tło oraz normalne, następnie rodzaj tła – gradient.
- Wybieramy kolory naszego tła.
- Aktualizujemy naszą stronę/post przyciskiem w lewym dolnym rogu.
Jak dodać film jako tło na stronie?
Jedna z najbardziej przykuwających oko sekcji, w tle której znajdziemy filmik odtwarzany w pętli. Wygląda futurystycznie oraz dodaje efektu “wow”.
- Klikamy na przycisk edycji sekcji i przechodzimy do zakładki “Styl”
- Z rozwijanego menu po lewej stronie wybieramy opcję tło oraz normalne, następnie rodzaj tła – video.
- Podajemy link do filmu, który chcemy umieścić jako tło.
- Aktualizujemy naszą stronę/post przyciskiem w lewym dolnym rogu.
Jak dodać pokaz slajdów jako tło na stronie internetowej?
Czyli wybrane obrazki, które będą w rotacji jako tło naszej strony. Możemy ustalić czas trwania przejścia oraz czas pomiędzy przejściami (duration), a także efekt przejścia (transition).
- Klikamy na przycisk edycji sekcji i przechodzimy do zakładki “Styl”.
- Z rozwijanego menu po lewej stronie wybieramy opcję tło oraz normalne, następnie rodzaj tła – pokaz slajdów.
- Wybieramy obrazki, które będą razem tworzyć galerię dla naszego tła.
- Możemy regulować szybkość animacji oraz ich częstotliwość za pomocą dostępnych opcji.
- Aktualizujemy naszą stronę/post przyciskiem w lewym dolnym rogu.
Jak dodać efekt aktywujący się po najechaniu kursorem na daną sekcję?
To jednak nie koniec możliwości. Możemy dodać interakcję z naszym kursorem. W momencie, gdy użytkownik najedzie kursorem na odpowiednią sekcję Elementora i ustawiliśmy interakcję “PO NAJECHANIU” na aktywną, to uzyskamy jeszcze ciekawszy efekt wizualny.
- Klikamy na przycisk edycji sekcji i przechodzimy do zakładki “Styl”
- Z rozwijanego menu po lewej stronie wybieramy opcję tło oraz po najechaniu, następnie rodzaj tła – klasyczny.
- Wybieramy obrazek, który pojawi się po najechaniu kursorem.
- Ustawiamy odpowiedni czas przejścia animacji.
- Aktualizujemy naszą stronę/post przyciskiem w lewym dolnym rogu.
Jak dodać nakładkę tła w elementorze?
Nakładka tła w postaci klasycznej – jednokolorowej.
- Klikamy na przycisk edycji sekcji i przechodzimy do zakładki “Styl”.
- Z rozwijanego menu po lewej stronie wybieramy opcję nakładka tła, następnie normalne oraz rodzaj tła – klasyczny.
- Wybieramy kolor naszej nakładki.
- Ustawiamy przezroczystość naszej nakładki.
- Aktualizujemy naszą stronę/post przyciskiem w lewym dolnym rogu.
Jak dodać nakładkę tła w formie gradientu, która będzie aktywować się po najechaniu kursorem?
Tutaj natomiast nakładka w postaci gradient, ale aktywująca się dopiero po najechaniu kursorem.
- Klikamy na przycisk edycji sekcji i przechodzimy do zakładki “Styl”.
- Z rozwijanego menu po lewej stronie wybieramy opcję nakładka tła, następnie po najechaniu oraz rodzaj tła – Gradient.
- Wybieramy kolory naszej nakładki.
- Wybieramy przezroczystość oraz czas trwania przejścia naszej nakładki.
- Aktualizujemy naszą stronę/post przyciskiem w lewym dolnym rogu.
Jak dodać obramowanie do sekcji Elementora?
Kolejną opcją stylizacji naszych sekcji to obramowanie, które podobnie do nakładki tła działa w dwóch stylach, statycznym (normalne) oraz po najechaniu kursorem. Pojawia się jeszcze jedna ciekawa opcja – dodanie boksa z cieniem.
- Klikamy na przycisk edycji sekcji i przechodzimy do zakładki “Styl”.
- Z rozwijanego menu po lewej stronie wybieramy opcję obramowanie, następnie normalne oraz rodzaj obramowania – np. kreski.
- Wybieramy szerokość naszego obramowania, kolor oraz zaokrąglenie.
- Aktualizujemy naszą stronę/post przyciskiem w lewym dolnym rogu.
- Szerokość – ustawiamy szerokość wybranego typu obramowania w pikselach. Po odznaczeniu “łancuszka” po prawej stronie (obok 1/1/1/1/), możemy modyfikować każdą stronę obramowania indywidualnie i niezależnie.
- Zaokrąglenie obramowania – ta opcja odpowiada za zaokrąglanie rogów naszej sekcji, im większe zaokrąglenie, tym bardziej okrągłe rogi będzie posiadać nasza sekcja.
- Boks z cieniem – możemy dodać cień o różnych kolorach, który pojawi się pod naszą sekcją, uatrakcyjniając naszą stronę. W połączeniu z efektami, które aktywują się po najechaniu kursorem, otrzymamy nowocześnie wyglądające efekty wizualne.
Jak dodać obramowanie do sekcji Elementora, które aktywuje się przy kontakcie z kursorem?
- Klikamy na przycisk edycji sekcji i przechodzimy do zakładki “Styl”.
- Z rozwijanego menu po lewej stronie wybieramy opcję obramowanie, następnie po najechaniu oraz rodzaj obramowania – np. kropki.
- Wybieramy szerokość naszego obramowania, kolor oraz zaokrąglenie.
- Ustalamy czas trwania przejścia pomiędzy dwoma stylami obramowania.
- Aktualizujemy naszą stronę/post przyciskiem w lewym dolnym rogu.
- Szerokość – ustawiamy szerokość wybranego typu obramowania w pikselach. Po odznaczeniu “łancuszka” po prawej stronie (obok 1/1/1/1/), możemy modyfikować każdą stronę obramowania indywidualnie i niezależnie.
- Zaokrąglenie obramowania – ta opcja odpowiada za zaokrąglanie rogów naszej sekcji, im większe zaokrąglenie, tym bardziej okrągłe rogi będzie posiadać nasza sekcja.
- Boks z cieniem – możemy dodać cień o różnych kolorach, który pojawi się pod naszą sekcją, uatrakcyjniając naszą stronę. W połączeniu z efektami, które aktywują się po najechaniu kursorem, otrzymamy nowocześnie wyglądające efekty wizualne.
Jak dodać separator do sekcji?
- Klikamy na przycisk edycji sekcji i przechodzimy do zakładki “Styl”.
- Z rozwijanego menu po lewej stronie wybieramy opcję kształt separatora, następnie wybieramy pozycje separatora – góra lub dół sekcji.
- Wybieramy odpowiedni rodzaj separatora – np. przechylenie, następnie kolor oraz wysokość.
- Aktualizujemy naszą stronę/post przyciskiem w lewym dolnym rogu.
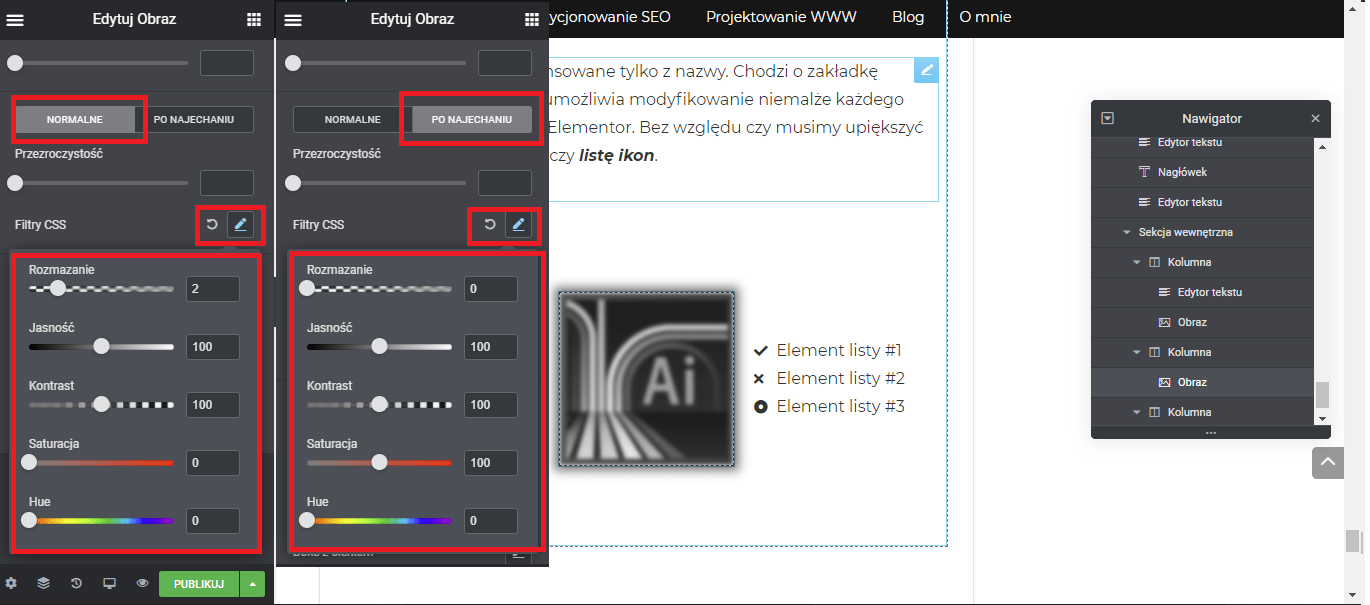
Jak dodać efekt rozmazania oraz wyostrzenia obrazków podczas interakcji z kursorem?
Poniżej możecie zobaczyć bardzo prosty sposób na zwiększenie atrakcyjności wyświetlanych obrazków poprzez kilka suwaków.
- Klikamy na obrazek i przechodzimy do zakładki “Styl”.
- W menu normalne ustawiamy filtry CSS – rozmazanie na 2 i saturacja na 0. Dzięki temu otrzymamy obraz rozmazany i czarno-biały.
- Następnie przełączamy na po najechaniu i tam wracamy do ustawień standardowych – czyli rozmazanie na 0 oraz saturacja na 100.
- Możemy również dodać efekt cienia pod obrazkiem przy pomocy opcji boks z cieniem.
- Aktualizujemy stronę/post przyciskiem w lewym dolnym rogu.
Jak dodać efekt parallax do tła?
- Klikamy na przycisk edycji sekcji i przechodzimy do zakładki “Styl”.
- Z rozwijanego menu po lewej stronie wybieramy opcję tło, następnie wybieramy normalne oraz rodzaj tła – klasyczne.
- Dodajemy obrazek, który posłuży jako przyklejone tło.
- Ustawiamy załącznik jako przyklejony.
- Możemy również odpowiednio ustawić nasze zdjęcie dzięki pozycji oraz rozmiarowi. Powtarzanie ustawiamy jako brak powtarzania.
- Aktualizujemy naszą stronę/post przyciskiem w lewym dolnym rogu.
Jak dodać logo do nagłówka strony w WordPress?
- Z naszego kokpitu administratora przechodzimy do menu “Wygląd”, a następnie “Dostosuj”.
- Z menu po lewej stronie wybieramy opcję Nagłówek/Header, następnie Logo.
- Dodajemy obrazek, który będzie naszym logo, ustawiamy odpowiednią szerokość oraz wysokość.
- Aktualizujemy wprowadzone zmiany przyciskiem “Opublikuj/Publish” w lewym górnym rogu.
Jak dodać logo lub menu do stopki strony w WordPress?
- Z naszego kokpitu administratora przechodzimy do menu “Wygląd”, a następnie “Dostosuj”.
- Z menu po lewej stronie wybieramy opcję “Widgety“, wybieramy odpowiednią pozycję w stopce.
- Klikamy “Dodaj widget” i wybieramy z menu element, który chcemy umieścić w stopce.
- Edytujemy ustawienia widgeta.
- Aktualizujemy wprowadzone zmiany przyciskiem “Opublikuj/Publish” w lewym górnym rogu.
Jak dodać menu w WordPress?
- Z naszego kokpitu administratora przechodzimy do menu “Wygląd”, a następnie “Dostosuj”.
- Z menu po lewej stronie wybieramy opcję “Menu“, następnie “Stwórz nowe menu”.
- Podajemy nazwę menu oraz zaznaczamy checkbox “Główny”, po czym klikamy “Następny”.
- Dodajemy wybrane elementy do naszego menu. Mogą nimi być strony, posty, kategorie, tagi itd. Menu będzie składać się z linków prowadzących do wybranych elementów.
- Aktualizujemy wprowadzone zmiany przyciskiem “Opublikuj/Publish” w lewym górnym rogu.
Strony WWW na telefony oraz tablety – RWD
Klasyczne monitory komputerowe oferują dużo większą powierzchnię użytkową w porównaniu do tabletu czy telefonu komórkowego. Dlatego strony internetowe muszą być przystosowane również dla w/w urządzeń. Do modyfikacji poszczególnych wersji służy przycisk w dolnym lewym rogu.
Mamy tutaj do czynienia z tzw. Responsive Web Design – RWD.
Projektowanie responsywnych witryn internetowych to metoda projektowania stron WWW, dzięki której są funkcjonalne, atrakcyjne i bezproblemowo wyświetlane na różnych urządzeniach o różnych rozmiarach oraz rozdzielczościach ekranu.
Przed responsywnym projektowaniem stron większość witryn była statyczna, co oznaczało, że użytkownicy mobilni widzieli dokładną replikę witryny na komputery stacjonarne. Małe przyciski tekstowe i wezwania do działania (CTA) bardzo utrudniały czytanie i interakcję z witryną na urządzeniu mobilnym, co prowadziło do złych doświadczeń dla użytkowników mobilnych.
W przeciwieństwie do statycznych, responsywne strony internetowe re-dystrybuują elementy, gdy zmienia się powierzchnia oraz rozdzielczość przeglądarki, aby zachować optymalny rozmiar oraz czytelność tekstu, multimediów, wezwań do działania i innych elementów.
Jeżeli wybierzemy wersje na tablety, nasz ekran będzie odwzorowywał ekran tabletu, gdzie będziemy mogli, a czasem nawet musieli edytować nasze strony, aby wyświetlały się one poprawnie dla użytkowników tabletów.
Wersje na telefony komórkowe/mobilne również dadzą nam podgląd w postaci telefonu komórkowego, na którym wprowadzamy niezbędne poprawki, aby strona wyświetlała się poprawnie.
Jest to ważne nie tylko ze względu na naszych użytkowników, którzy mogą naszą stronę odwiedzać na telefonie czy tablecie, ale Google zwraca bardzo szczególną uwagę na poprawność stron w wersjach mobilnych. Według ich statystyk, większość użytkowników wyszukiwarki Google korzysta z telefonu komórkowego podczas surfowania po internecie, więc zależy im, aby serwowane przez ich wyszukiwarkę strony były poprawne.
Elementor jest Page Builder’em, który sam w sobie jest responsywny. Oznacza to, że 95% roboty w kwestii responsywności zrobi za nas jeśli chodzi o prawidłowe wyświetlanie naszej strony na tablecie czy komórce. Jednak, nie należy tracić czujności i zawsze przyjrzeć się stronie w każdej wersji, zajmie to nie więcej, niż kilka minut, a będziemy mieć pewność, że wszystko jest jak należy.
Pytania, niejasności oraz problemy zostawiajcie w komentarzach.
W rozdziale trzecim poruszymy kwestię najbardziej niezbędnych wtyczek tzw. „must have” w niemalże każdej instancji WordPress’a, o ile nic się nie zmieni ; ).